小程序版本更新检测(强制更新)
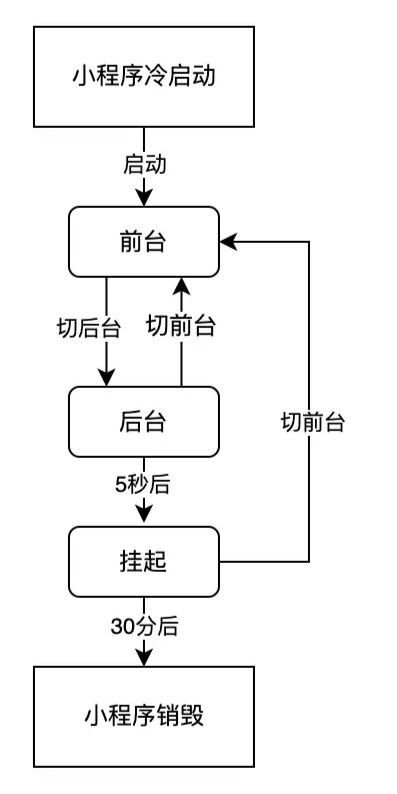
生命周期

强制更新
在启动时异步更新的情况下,如果希望立刻进行版本更新,可以使用 wx.getUpdateManagerAPI 进行处理,该API会返回一个UpdateManager实例
UpdateManager 对象为小程序提供了四种关键的方法,用于管理和监控小程序的更新过程。
UpdateManager.applyUpdate():在小程序新版本已经下载完成的情况下(即接收到 onUpdateReady 回调后),此方法用于强制小程序重启并启用新版本。
UpdateManager.onCheckForUpdate(function callback):此方法用于监听向微信后台发起的更新检查结果事件。微信小程序在冷启动时会自动进行更新检查,开发者无需主动触发。
UpdateManager.onUpdateReady(function callback):此方法用于监听小程序的新版本更新就绪事件。一旦新版本可用,客户端会自动触发下载过程(无需开发者额外操作),并在下载成功后调用此回调函数。
UpdateManager.onUpdateFailed(function callback):此方法用于监听小程序更新失败的事件。当小程序有新版本且客户端尝试自动下载更新时(同样无需开发者干预),如果因网络问题或其他原因导致下载失败,将会触发此回调函数。
方法封装
js
// utils/version.js
function autoUpdate(latestVersionTip = false){
return new Promise((resolve, reject) => {
// 获取小程序更新机制的兼容,由于更新的功能基础库要1.9.90以上版本才支持,所以此处要做低版本的兼容处理
if(wx.canIUse('getUpdateManager')){
// wx.getUpdateManager接口,可以获知是否有新版本的小程序、新版本是否下载好以及应用新版本的能力,会返回一个UpdateManager实例
const updateManager = wx.getUpdateManager()
// 检查小程序是否有新版本发布,onCheckForUpdate:当小程序向后台请求完新版本信息,会通知这个版本告知检查结果
updateManager.onCheckForUpdate(res => {
resolve(res.hasUpdate)
// 请求完新版本信息的回调
if(res.hasUpdate){
// 检测到新版本,需要更新,给出提示
wx.showModal({
title: '更新提示',
content: '检测到新版本,是否下载新版本并重启小程序',
success: res => {
if (res.confirm) {
// 用户确定更新小程序,小程序下载和更新静默进行
downLoadAndUpdate(updateManager)
} else if (res.cancel) {
// 若用户点击了取消按钮,二次弹窗,强制更新,如果用户选择取消后不需要进行任何操作,则以下内容可忽略
wx.showModal({
title: '提示',
content: '本次版本更新涉及到新功能的添加,建议您更新至最新版本',
showCancel: false, // 隐藏取消按钮
confirmText: '确认更新',
// 只保留更新按钮
success: res => {
if (res.confirm) {
// 下载新版本,重启应用
downLoadAndUpdate(updateManager)
}
}
})
}
}
})
} else if(!res.hasUpdate && latestVersionTip) {
wx.showModal({
title: '更新提示',
content: '已经是最新版本,无需更新',
showCancel: false
})
}
})
} else {
// 在最新版本客户端上体验小程序
wx.showModal({
title: '提示',
content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试',
})
}
})
}
// 下载小程序最新版本并重启
function downLoadAndUpdate(updateManager){
wx.showLoading({
title: '更新中...',
})
// 静默下载更新小程序新版本,onUpdateReady:当新版本下载完成回调
updateManager.onUpdateReady(() => {
wx.hideLoading()
// applyUpdate:强制当前小程序应用上新版本并重启
updateManager.applyUpdate()
})
// onUpdateFailed:当新版本下载失败回调
updateManager.onUpdateFailed(() => {
wx.hideLoading()
// 下载新版本失败
wx.showModal({
title: '新版本下载失败',
showCancel: false,
content: '请删除当前小程序,在微信中重新搜索打开该小程序',
success: res => {
if (res.confirm) {
wx.exitMiniProgram({})
}
}
})
})
}
module.exports = {
autoUpdate,
downLoadAndUpdate
}
小程序初始化完成后调用
js
// app.js
import { autoUpdate } from './utils/version.js'
App({
onLaunch() {
autoUpdate()
},
});
账户页调用
js
// pages/account/index.js
import { autoUpdate } from '../../utils/version'
onShow() {
//检测版本
autoUpdate().then(r => {
// 版本号
const latestVersionNum = wx.getAccountInfoSync().miniProgram.version;
this.setData({
latestVersion: r,
latestVersionNum
})
})
},